使用重力表单创建产品插件
通过重力表单产品附加组件扩展,可以构建高级产品配置表单并将其链接到 WooCommerce 中的任何产品。可以为您的产品创建包含条件逻辑、定价字段、用户输入价格、条件定价字段、条件提交按钮逻辑的表单。
此外,任何包含重力表单的产品都会在购物车中进行跟踪,以确保无论您的产品表单多么复杂,只有独特的配置才会添加到购物车中,并且重复的数量会增加。
重力表单产品附加组件让您可以完全控制商店中的价格显示。您可以使用 WooCommerce 提供的默认价格显示,或者在包含定价字段的可配置产品的情况下将价格设置为“低至 1000 美元”。
您还可以控制何时显示内置的自动价格计算(如果有的话),并且可以单独配置每个标签。
设置和配置
所需配置
该插件激活后不需要任何手动配置。
可选配置
您可以更改的设置是如何从特定的重力表单字段类型格式化超文本标记语言。一个常见的请求是让列表类型字段中的超文本标记语言显示为超文本标记语言,而不是 CSV 数据列表。为此,您可以使用过滤器关闭插件中的超文本标记语言剥离。
要关闭超文本标记语言剥离,请将以下内容添加到主题中的函数. php 文件中:
| add_filter('woocommerce_gforms_strip_meta_html','configure_woocommerce_gforms_strip_meta_html'); | |
| 函数 configure_woocommerce_gforms_strip_meta_html($strip_html){ | |
| $strip_html=false; | |
| 返回$strip_html; | |
| } |
入门
构建一个包含任何受支持字段类型的重力表单。请务必将确认设置保留为带有空消息的默认文本。配置任何条件逻辑,并可选择提交按钮逻辑。
重力表单产品附加组件不会更改表单本身的实际配置或添加任何内容。扩展将使用您已经使用标准方法构建的表单构建重力形态.
要配置表单,请像创建与 WooCommerce 没有连接的表单一样进行配置。
- 我建议将表单添加到临时帖子或页面,或使用表单预览使其正常工作。
- 确保您提交了一个条目,以便您可以验证常规重力表单提交是否使用正确的信息创建了条目
- 一旦您根据需要配置了表单,并将其附加到产品后,它将根据您的需要显示。
如果您在设置重力表单本身时需要额外的帮助,您可以查看重力表单文档或联系他们的支持团队以获得进一步的帮助。
在下面的示例中,窗体被配置为使用定价字段。使用定价字段时,重力窗体需要一个产品和总计字段。通常,您向窗体添加一个隐藏的产品字段,并将其价格设置为您需要自定义的价格。
将产品字段(来自定价字段部分)添加到表单中,以配置基本自定义价格并将其设置为 0 美元:
重力窗体产品附加组件要求窗体上至少存在一个总计字段(来自定价字段部分)。在窗体中添加一个总计字段。在此示例中,我们在单个产品页面上使用内置的动态价格计算。为了防止自定义总计在单个产品页面上显示两次(一次在动态计算的价格区域,一次在重力窗体本身),请在字段展示配置的外观选项卡下的 CSS 类名中添加一个“隐藏总计”类:
To add options to your form, use the Option field type from Gravity Forms. You can use other controls, such as the standard dropdown, but you must use the option field if your option has a cost associated.
构建表单并对功能感到满意后,创建或编辑现有的 WooCommerce 产品。请注意,为了使表单显示在前端,您需要在常规价格字段中输入价格或 0(有关更多信息,请参阅下面的常见问题解答)。
选择您要使用的表单。
启用重力表单附加组件后,您可以选择链接表单、显示重力表单标题和描述以及在整个商店中显示替代价格标题。您还可以控制动态计算的价格在单个产品页面上的显示方式。
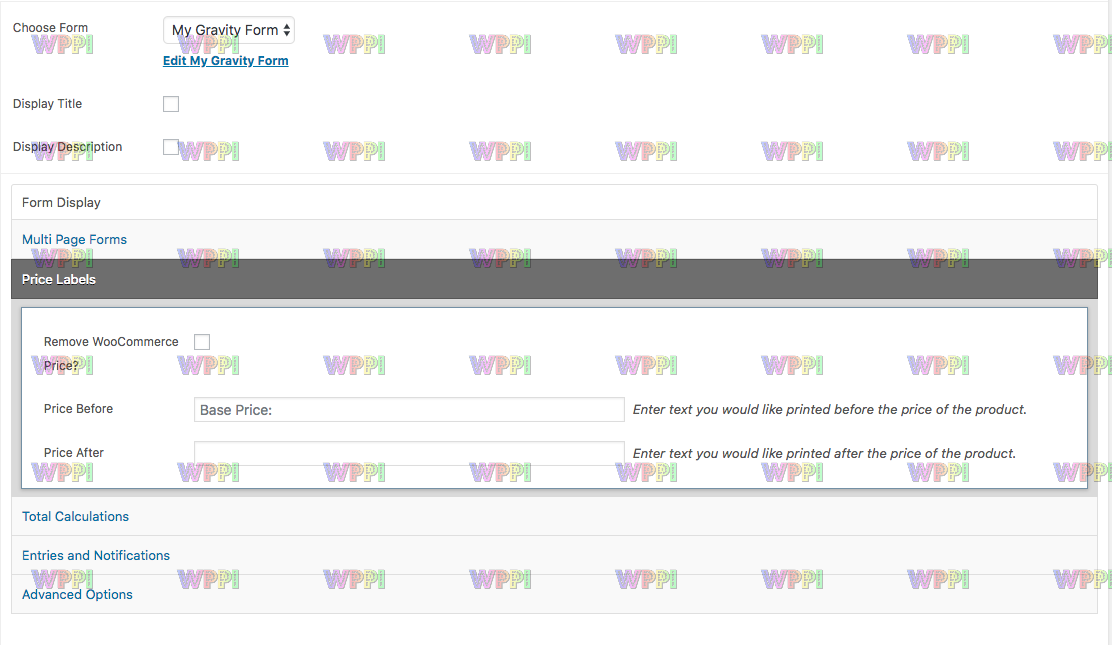
价格标签
删除 WooCommerce 价格
这将在查看产品时从商店中删除价格 html。如果您在表单中进行所有计算并且不希望 0 或 Free 显示为产品正常价格,请使用此选项。
价格之前
可以在价格之前添加的标签。用于将信息添加到产品的价格部分,让您的客户知道价格是基本价格,额外的表格选项将增加总成本。
价格后
在您商店的正常价格之后显示的标签。
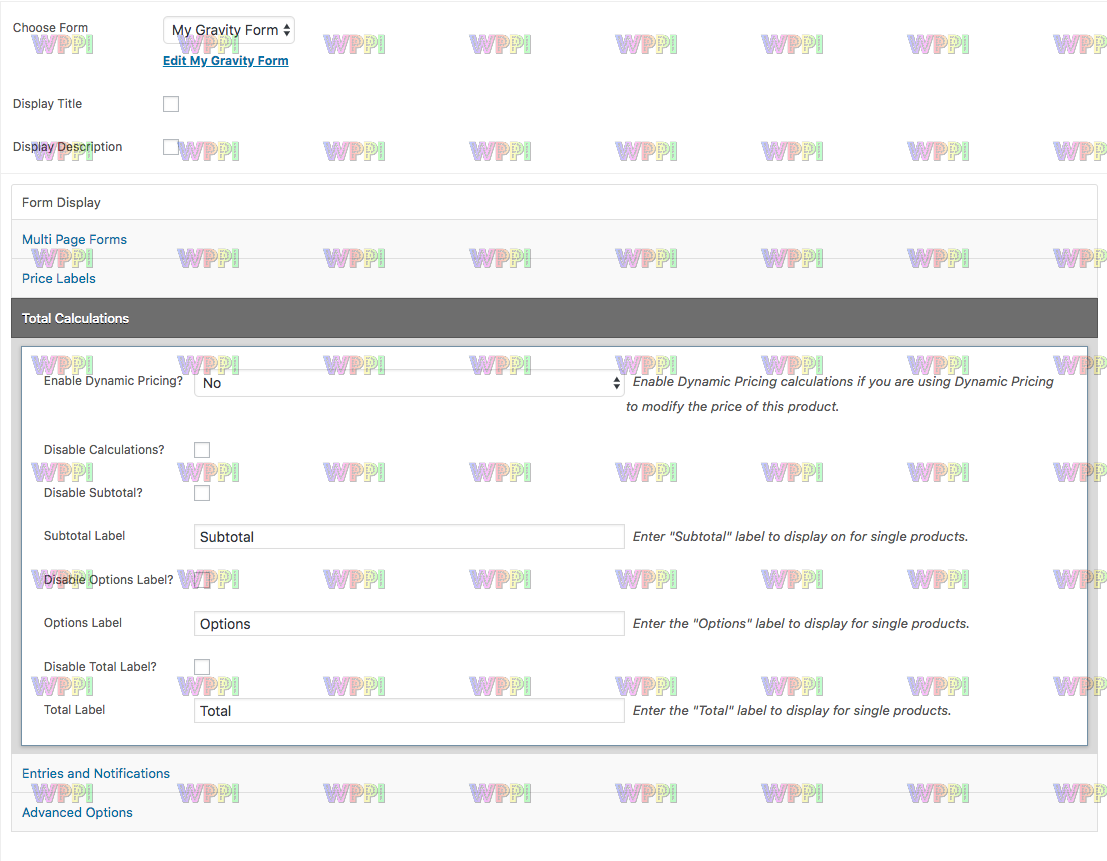
计算总数
启用动态定价
如果您激活了 WooCommerce 动态定价插件,此选项将可见。通过将其设置为是,您的客户可见的价格将根据定价规则和客户选择选项的成本自动更新。
禁用计算
从产品中完全删除小计、选项总计和总计部分。如果您不执行任何计算并且表单上没有增加产品成本的字段,这很有用。
禁用小计
将从产品页面的总计部分删除小计行。
标签小计
要为小计行项显示的标签。
禁用选项总计
将从产品页面的总计部分删除选项总额,即您的表单选项添加到产品中的价格。
选项标签
要为选项行项显示的标签。
禁用总标签
将从产品页面的总计部分删除总计,产品的价格加上表单选项添加到产品的价格。
标签总数
要为 Total 行项目显示的标签。
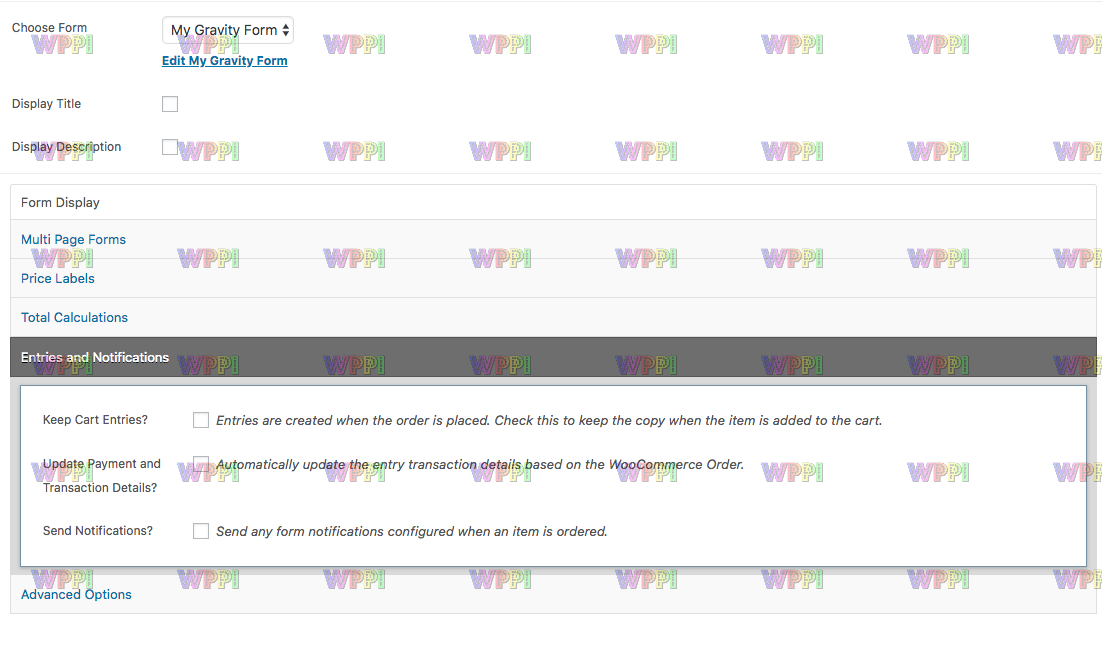
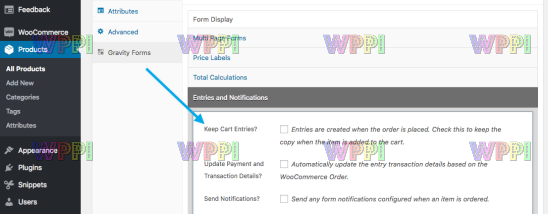
参赛作品和通知
保留购物车条目
从重力表单 3.3 开始,只有在下单时才会创建条目。在以前的版本中,创建条目是作为创建购物车项目的副作用。这些条目现在默认自动删除。如果您想跟踪当有人将项目添加到购物车时创建的两个条目,请选中保留购物车条目。
请注意,通常这不是很有用,因为您在条目和添加它的购物车之间没有链接。
在实际结帐过程中创建的条目正确链接到它们关联的订单项。
更新付款和交易详情
选中此复选框可启用重力表单条目和 WooCommerce 订单之间的交易数据链接。启用后,交易信息(例如付款状态和订单详细信息)将自动链接到条目。信息将随着 WooCommerce 中订单和付款状态的变化而更新。
发送通知
重力表单产品插件会在订购项目和创建条目时自动禁用任何通知。
如果您想处理您的通知,请启用此选项。创建订单后,您将收到您为每个附加了表单的购物车项目配置的通知。
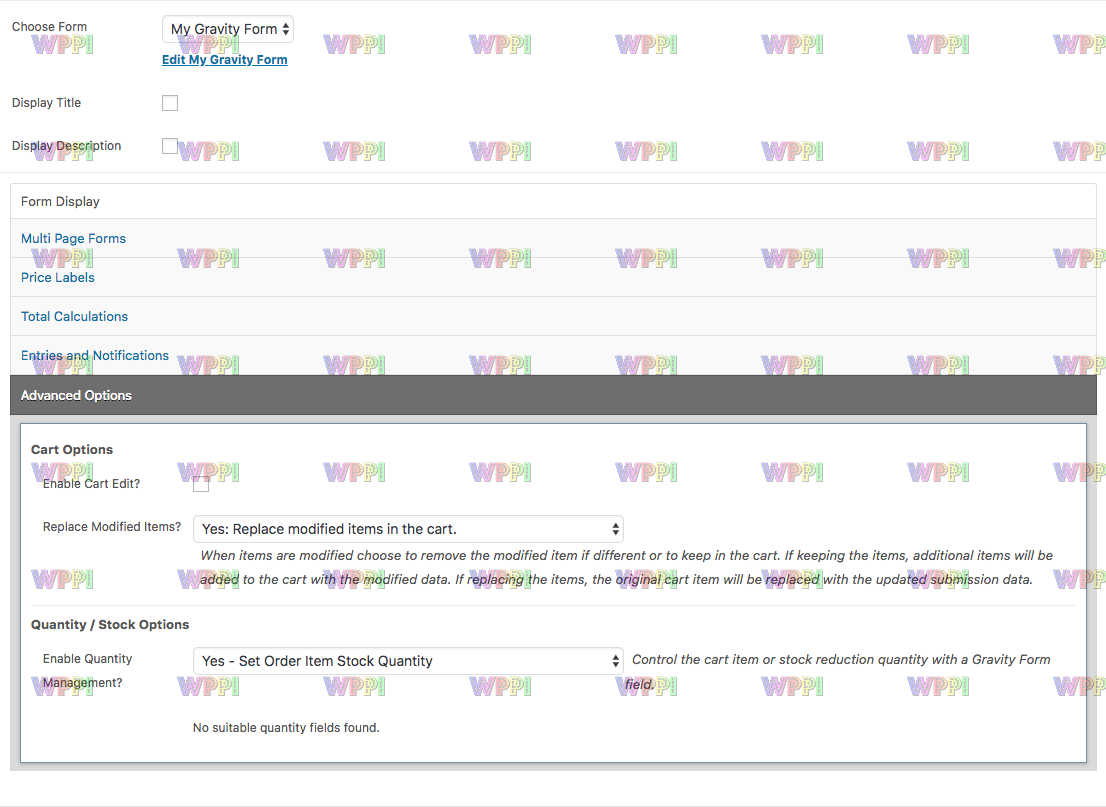
Advanced Options
启用购物车编辑
启用此选项以允许用户编辑他们已添加到购物车中的项目。默认设置是用户需要填写表单并将其添加到购物车中,然后手动删除他们想要更改的任何项目。如果您启用购物车编辑,用户可以单击购物车中的项目以将其带回产品页面,并预先填写详细信息。
替换修改后的项目
选择替换已编辑的项目或将新项目添加到购物车。通常您希望替换修改后的项目,因为用户正在编辑它,但是现在存在附加修改后的项目的选项。
数量/股票期权
如果您的表单具有正确类型的字段,您可以启用表单链接到购物车数量或最终订单项目数量。如果您的表单本身有数量字段,并且希望在客户将项目添加到购物车时使用该值,这可能会很有用。
如果您只想根据表单上的字段减少 WooCommerce 产品的库存数量,请选择订单项目数量。购物车数量将保持为 1,但下单时,产品的库存数量将减少您选择的字段的值。
配置选项后,发布或更新您的产品。导航到商店中的产品并查看您的表单如何链接到产品:
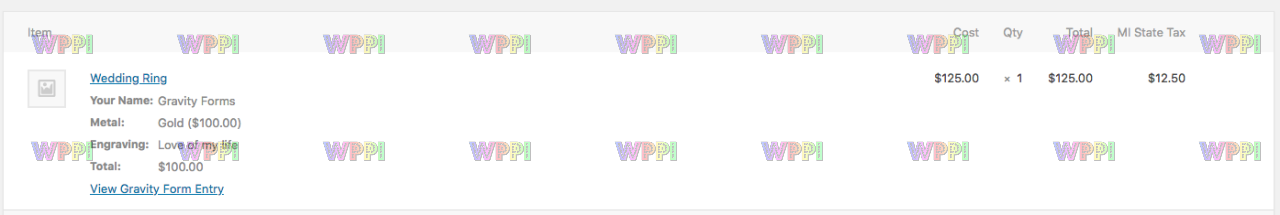
当客户购买与重力表单链接的产品时,附加信息的显示方式如下:



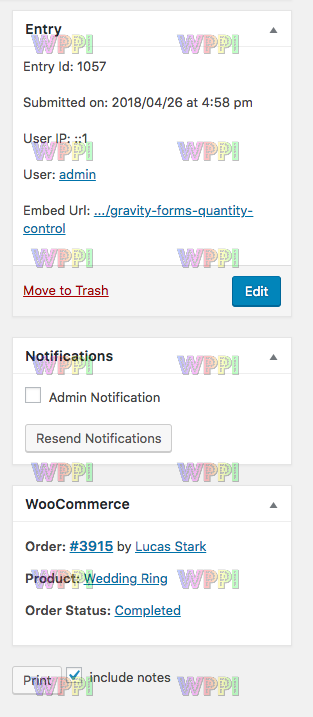
WooCommerce 订单信息
重力表单产品插件 3.3 现在将每个订单项目链接到结账过程中创建的重力表单条目。下订单后,您可以快速从 WooCommerce 订单跳转到相关条目。
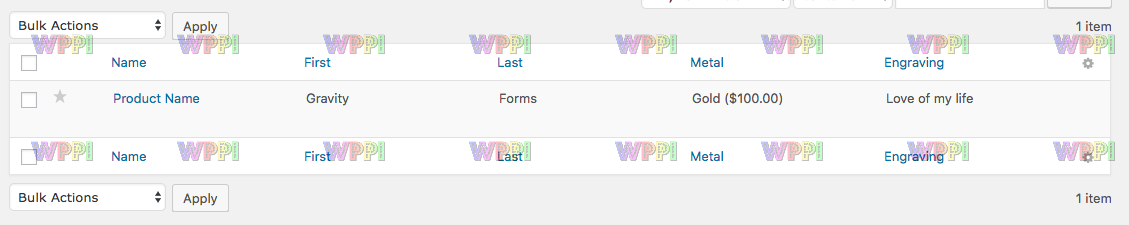
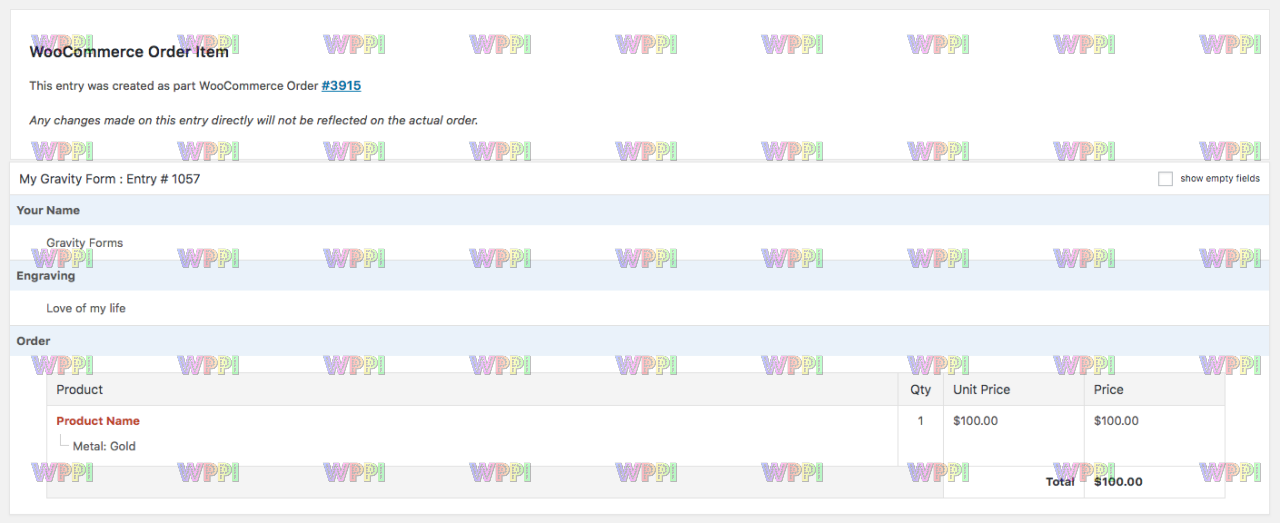
重力表单输入信息
重力表单产品插件 3.3 为重力表单本身内部的条目添加了附加信息。这使您可以快速查看相关的 WooCommerce 订单信息。
订购的每个购物车项目将与其条目有 1-1 的关系。
条目本身将包含父 WooCommerce 订单提供的附加数据。

重力表单输入交易信息
这些条目链接到它们各自的 WooCommerce 订单项目,并将在订单通过订单和付款流程时更新其状态和交易信息。如果您想导出条目并且仅使用具有特定订单状态的项目,这很有用。

支持的重力形式场和特征
- 单行文本
- 下拉
- 数
- 单选按钮
- 超文本标记语言
- 段落文本
- 多选
- 复选框
- 隐藏
- 分段中断
- 姓名
- 时间
- 地址
- 电子邮件
- 日期
- 电话
- 网站
- 文件上传
- List(部分支持,列值作为 CSV 数据列表存储在 WooCommerce 中,而不是原始的超文本标记语言)
定价领域
- 产品
- 选项-下拉列表
- 选项-复选框
- 选项-单选按钮
- 共计
- 数量
- 航运